使用svg绘制田字格完整代码说明
其它
2024-04-06 19:50:10
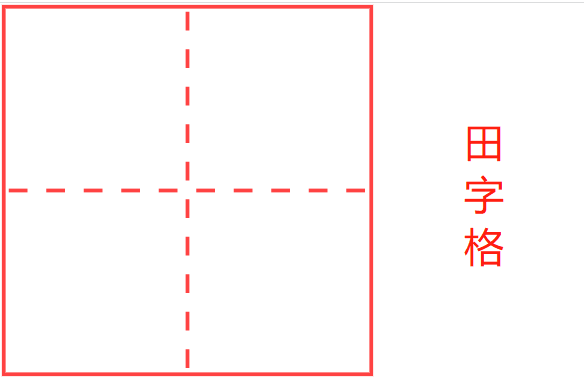
田字格的使用对于练字初期来说,占据着极为重要的地位。因此在各类的字帖或者儿童教育网站,都能看到关于田字格的身影。
那么在那些网站中是如何实现田字格效果呢?

网站中的田字格效果大致分为canvas绘制、图片、纯css、svg四种方式。
本篇就来介绍其中svg绘制方式,完整代码如下。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg height="300" width="300" xmlns="http://www.w3.org/2000/svg">
<rect x="3" y="3" width="294" height="294" stroke="#ff4242" fill="white" stroke-width="3"></rect>
<polyline points="7 150,300 150" stroke="#ff4242" stroke-width="3" stroke-dasharray="15 15"/>
<polyline points="150 7,150 300" stroke="#ff4242" stroke-width="3" stroke-dasharray="15 15"/>
</svg>绘制svg田字格关键参数:
rect:<rect>元素用来画一个矩形。
polyline:<polyline> 元素是用于创建任何只有直线的形状
stroke-dasharray:该属性是一种表示属性,它定义用于绘制形状轮廓的虚线图案。
 六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
六月初字帖坊小程序
你想要的字帖模板及工具,这里都有!
891篇文章
2113人已阅读

 六月初
六月初